Credits: https://css-tricks.com/seamless-responsive-photo-grid/
Masonry#
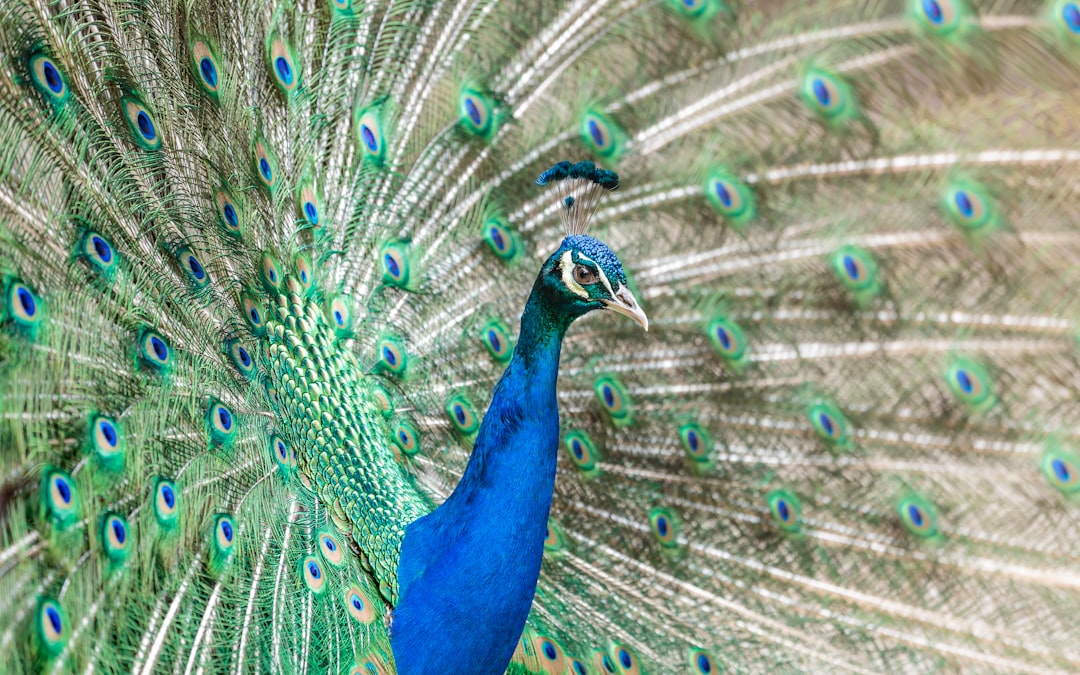
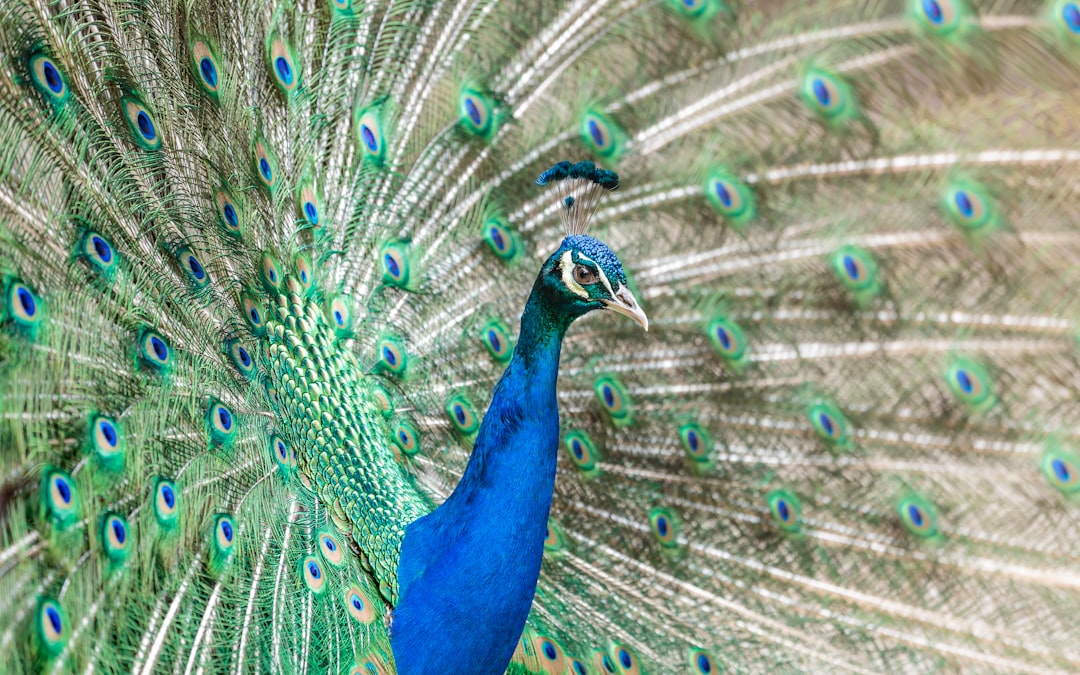
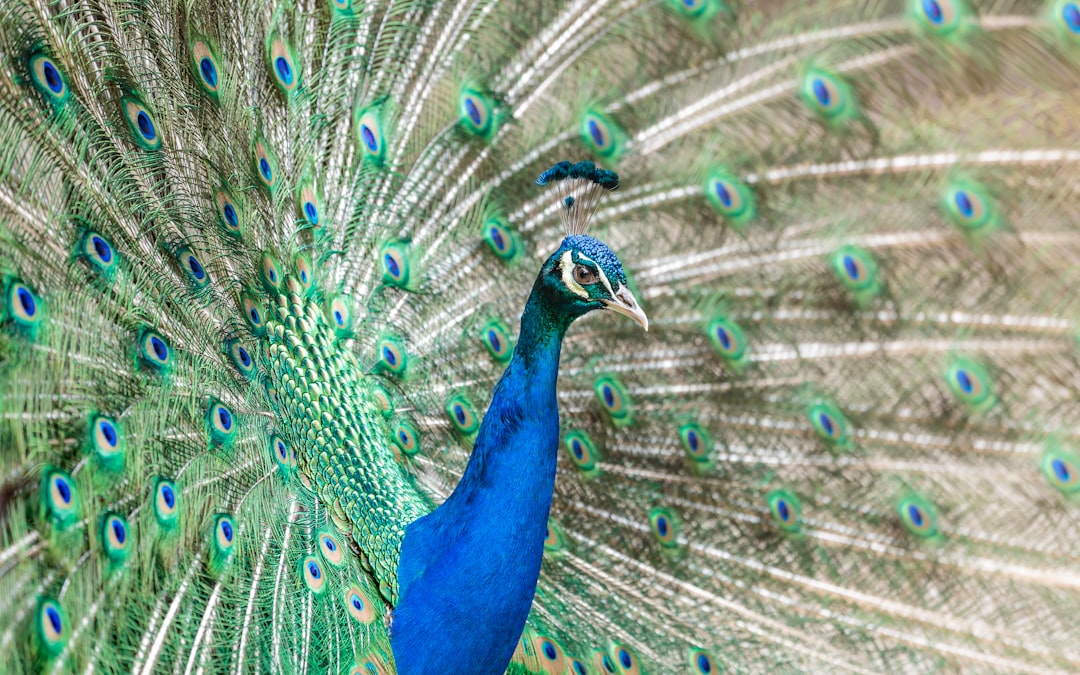
The %%masonry image gallery is a responsive image grid which is more compact compared to Image Gallery. All images get resized to the same width but keep their aspect ratio. They are ordered vertically in columns, from top to bottom, then from left to right. You can display the image collection either with or without a white frame. (gutter)
The number of images that are shown is automatically adjusted to the available screen width.
Free high resolution photos from Unplash .
.
With gutter#
%%masonry <links to images> /%
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
No-Gutter#
%%masonry.nogutter <links to images> /%
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
With background#
%%masonry
[{Image src='background-image' class='bg'}]
<links to other images>
/%
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
/* landscape smartphone */ @media (max-width: 480px){ .masonry { -moz-column-count:1;column-count:1; } } /* tablet */ @media (min-width:481px) and (max-width:768px){ .masonry:not(.has-background), .masonry.has-background .bg-overlay { -moz-column-count:2;column-count:2; } } /* desktops only */ @media (min-width:769px) and (max-width:980px){ .masonry:not(.has-background), .masonry.has-background .bg-overlay { -moz-column-count:3;column-count:3; } } /* large desktops */ @media (min-width:981px){ .masonry:not(.has-background), .masonry.has-background .bg-overlay { -moz-column-count:4;column-count:4; } }
See Category.Add CSS Style, Image Styles, Image Gallery, Image Quilt

 );
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}
);
background-repeat:no-repeat;
background-position:top;
background-size:48px;
text-align:center;
}